# Introduction to web design
Four pillars of web design. Color, typography, UI and UX.
My mini project (opens new window)
Daily UI (opens new window) Challenge yourself to become a better designer in 100 days.
Adobe color (opens new window) lets you choose nice combination of colors.
Colorhunt (opens new window) also provides nice palletes already selected by experts!
Canva (opens new window) supports slides and mock web making.
# 1. Color Theory
# Color has moods and messages

# Color combination, analoguous vs complementary

Nav bar, logo, background are suitable for analoguous colors.
If you want it to pop! you should pick complementary colors.
Text-background should not be complementary. it hurts the eye.
Adobe color (opens new window) lets you choose nice combination of colors.
Colorhunt (opens new window) also provides nice palletes already selected by experts!
# 2. Typography

There are two large families in font, serif vs sans-serif.
# Serif
Inspired by marble carved letters. Due to origin, these letters have 'feets'.
Feels serious older authoritative.

These 'feets' became over exaggerated overtime.
Modern serif font(Bodoni) was used as VOGUE magazine's title.

# Sans-serif
Have perfect right angles at the bottom. Looks more friendly and approachable.
Startups love sans-serif.

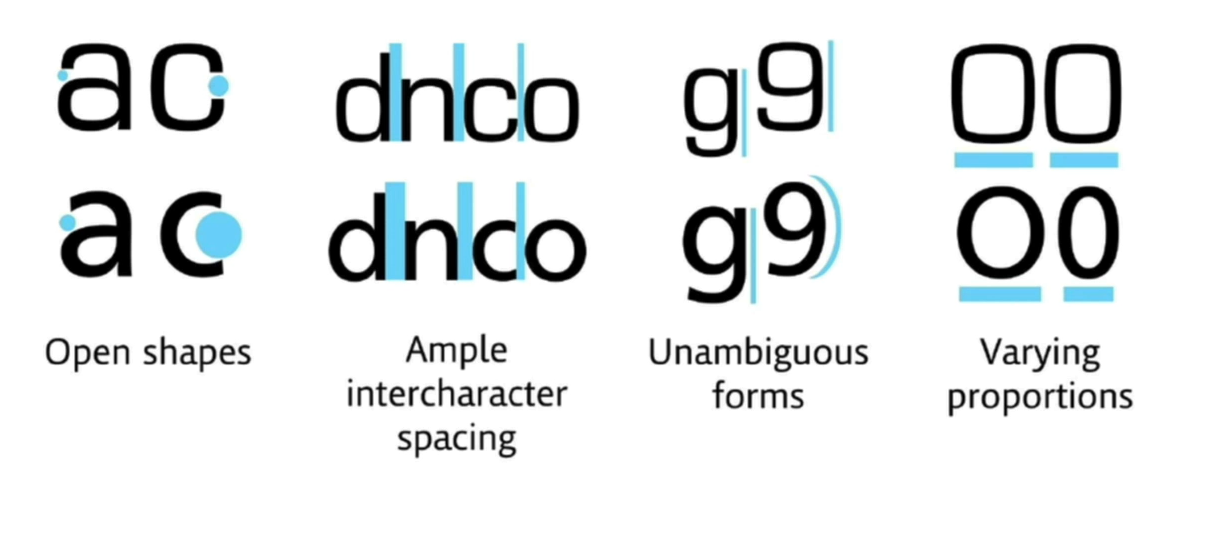
When tested on highway, humanist font type was 30~40% easier to read compared to grotesque.
Should be used at sales pitches, presentations where readability is incredibly important .

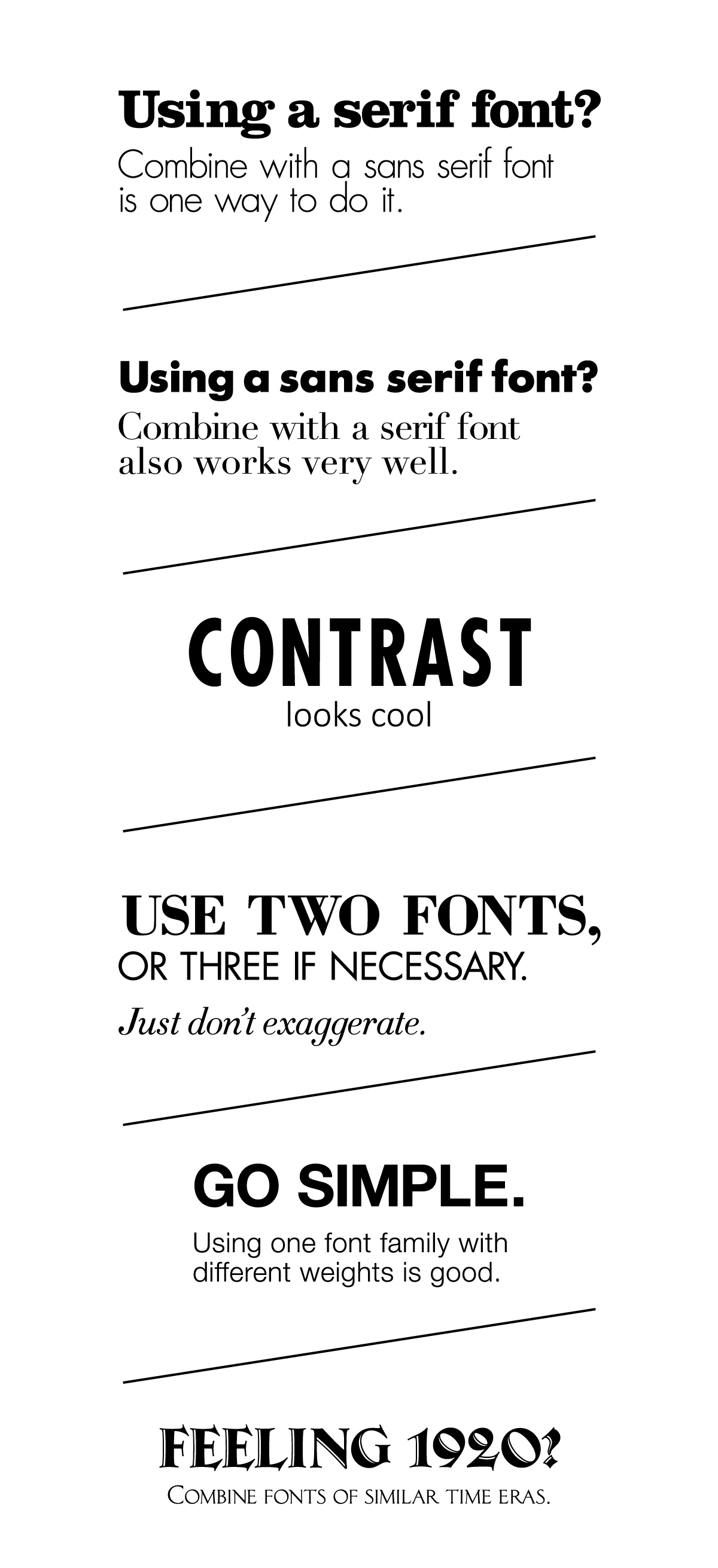
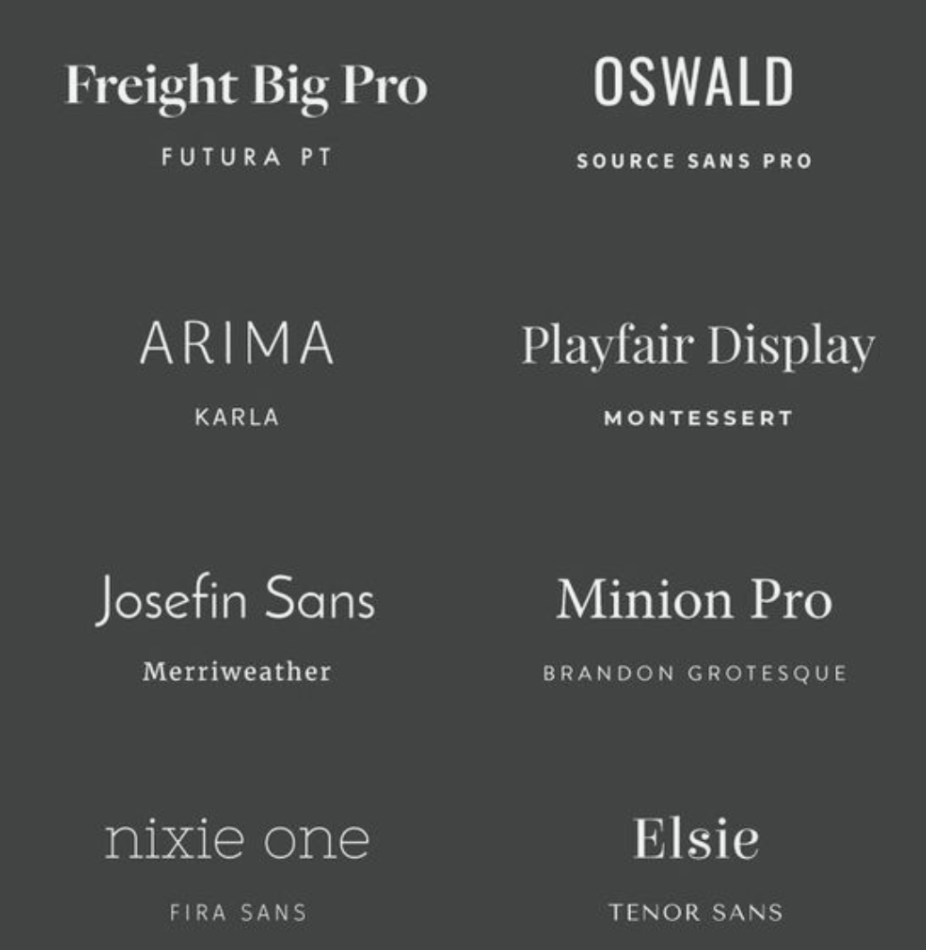
# Combining fonts



Cardo / Glacial is a good choice.
# 3. User Interface Design
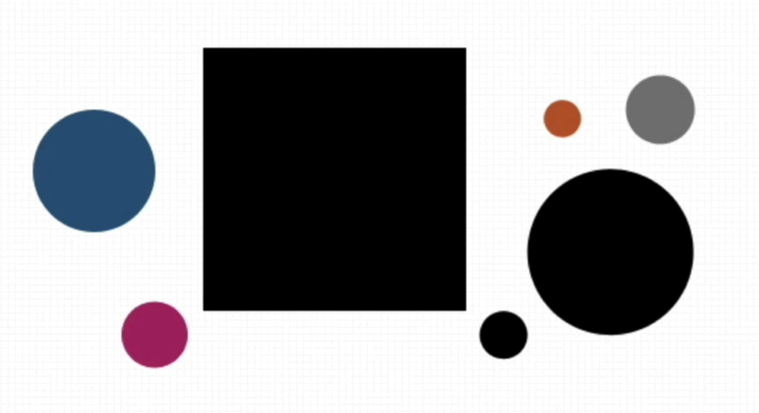
# Shapes and size bring hierarchy to components.

Rectangle > circle
Big > small
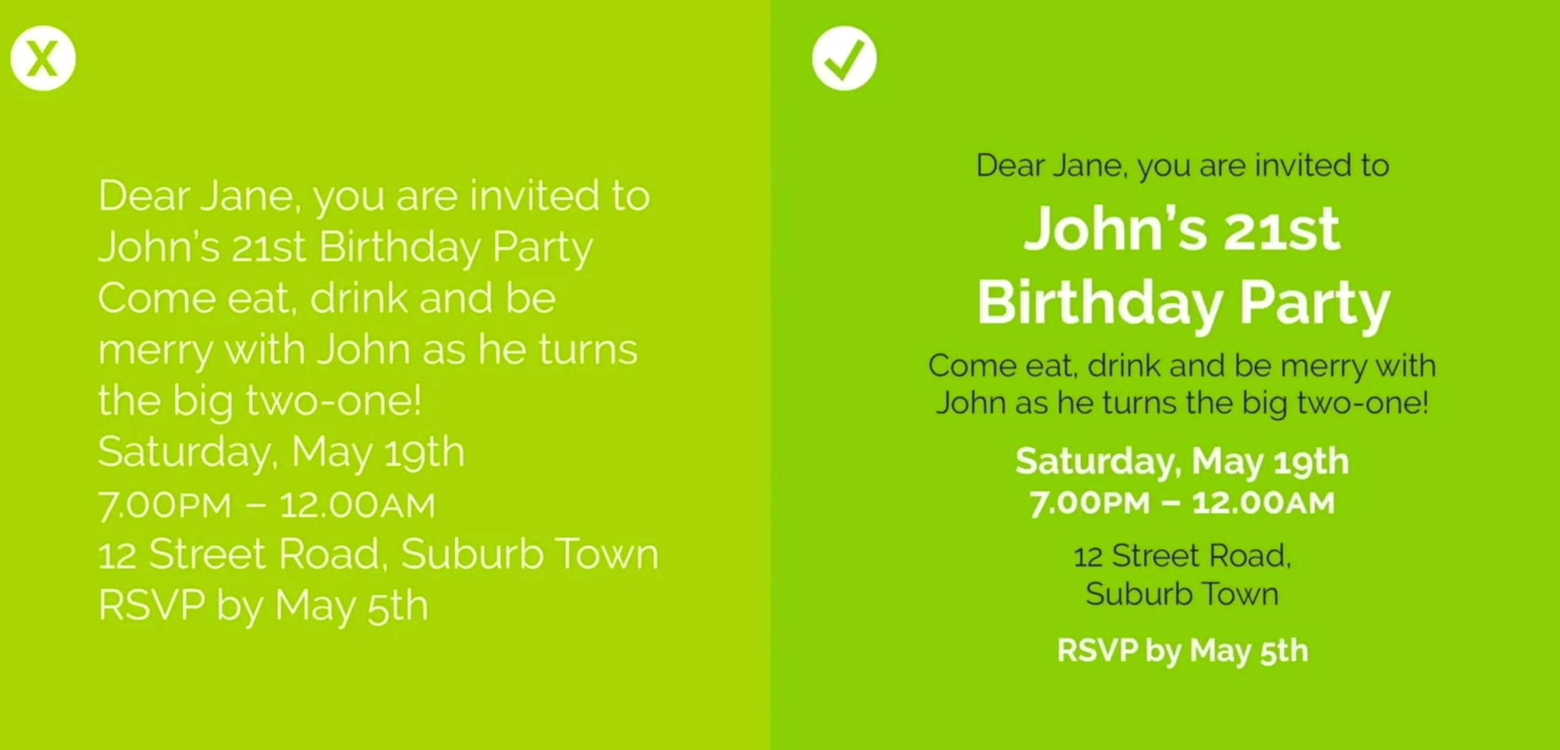
# Create interest with text - image - different sizes.

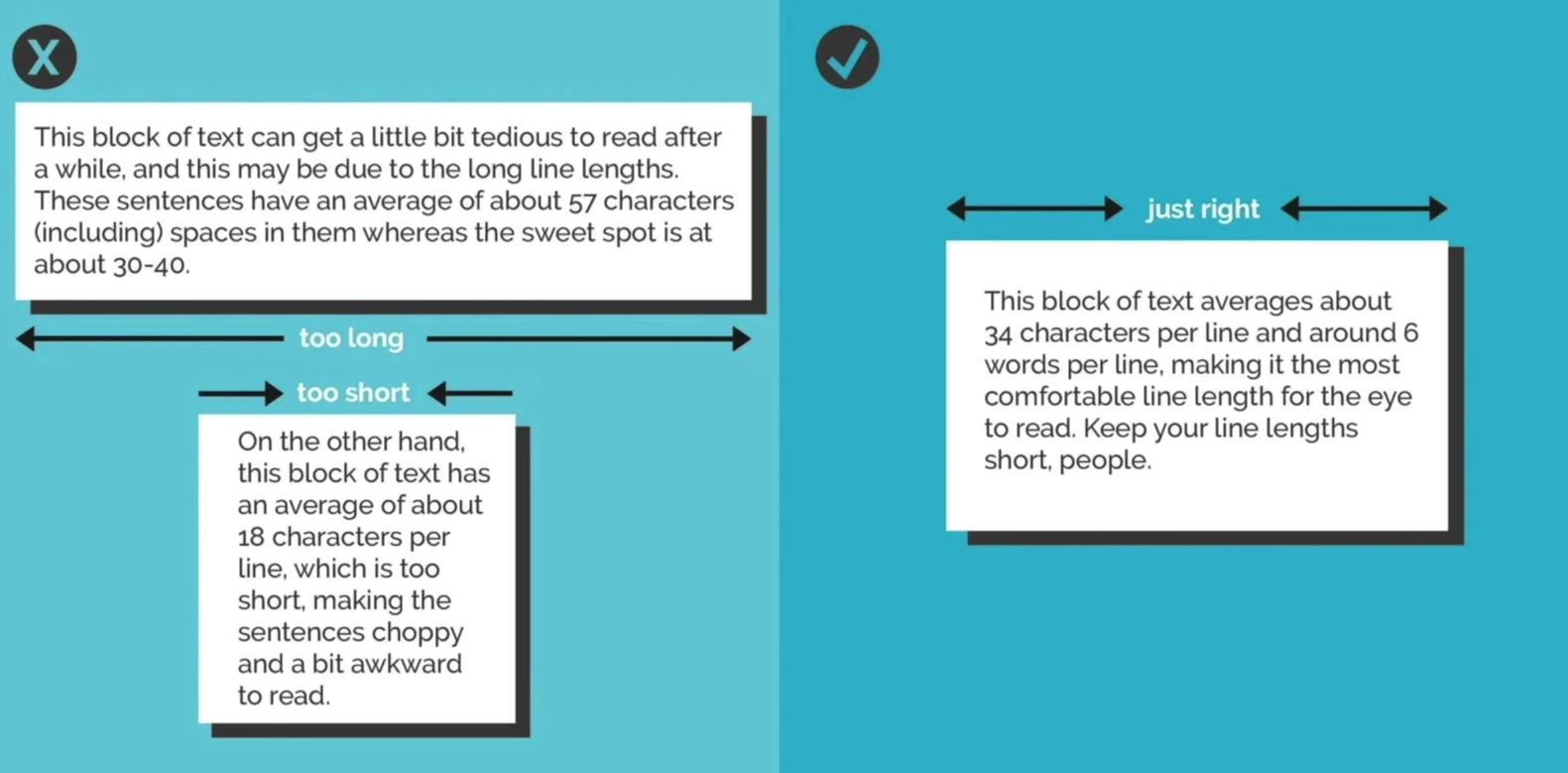
# Control line length (6 words per line)

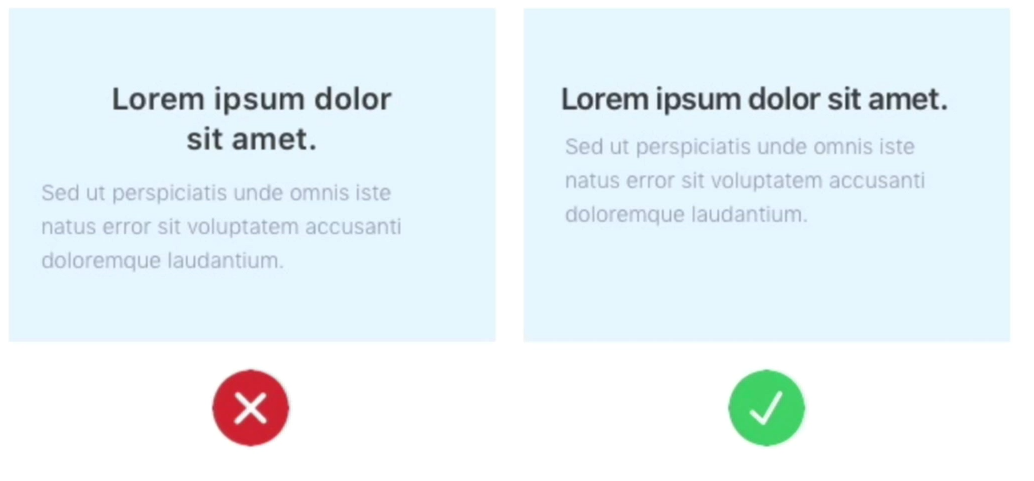
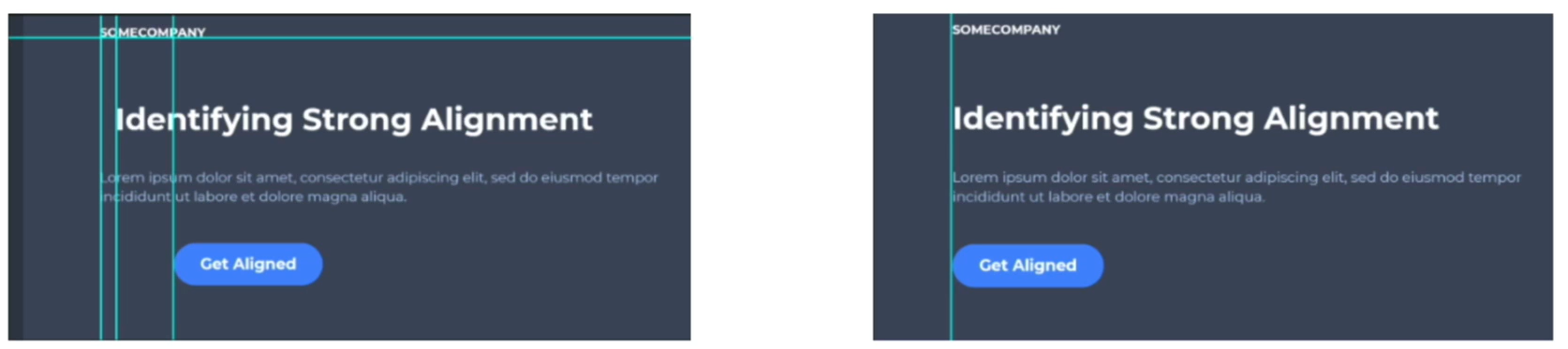
# Reduce number of aligning points


# Create white space


Luxury shops insert loads of white space just to look great.
Finally, consider the audience when choosing elements.
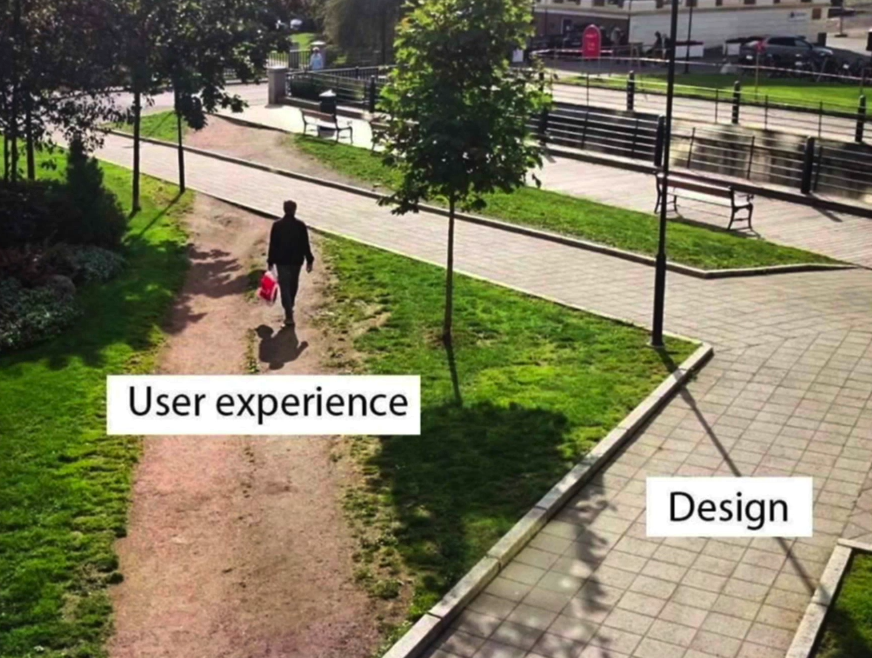
# 4. User Experience Design
# Good user experience is invisible.

Keep it simple and consistent
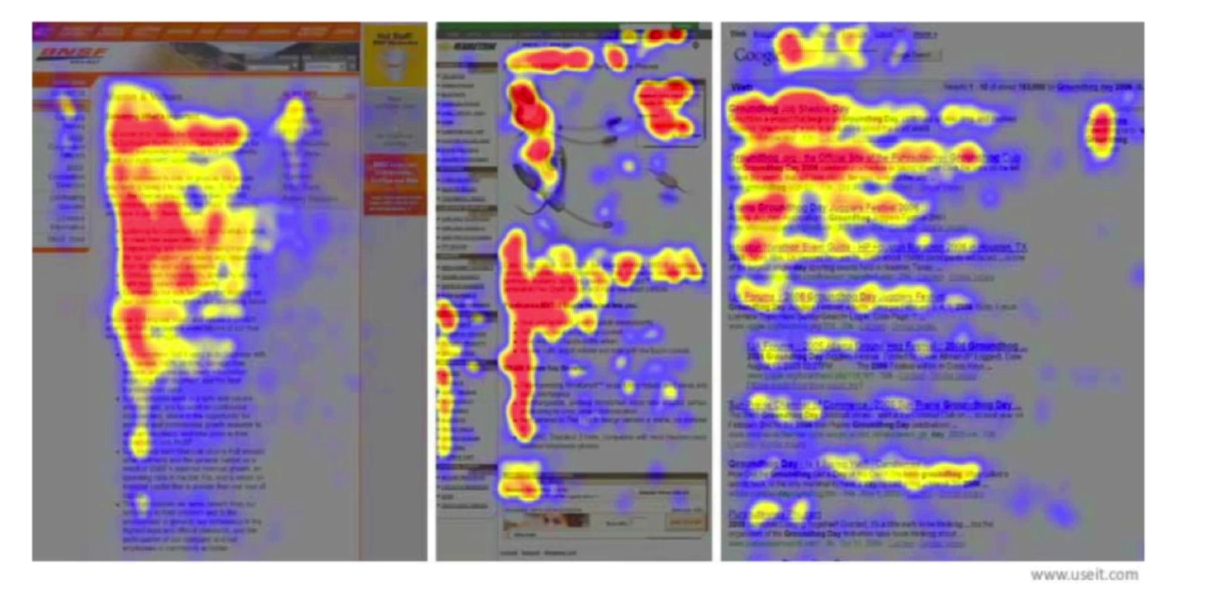
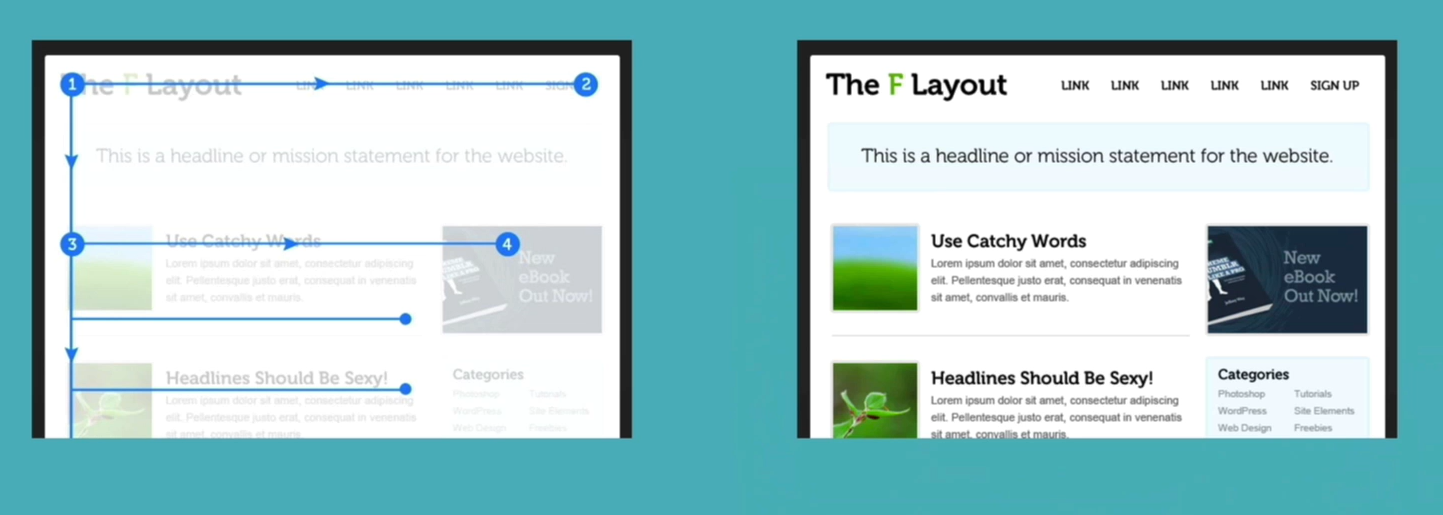
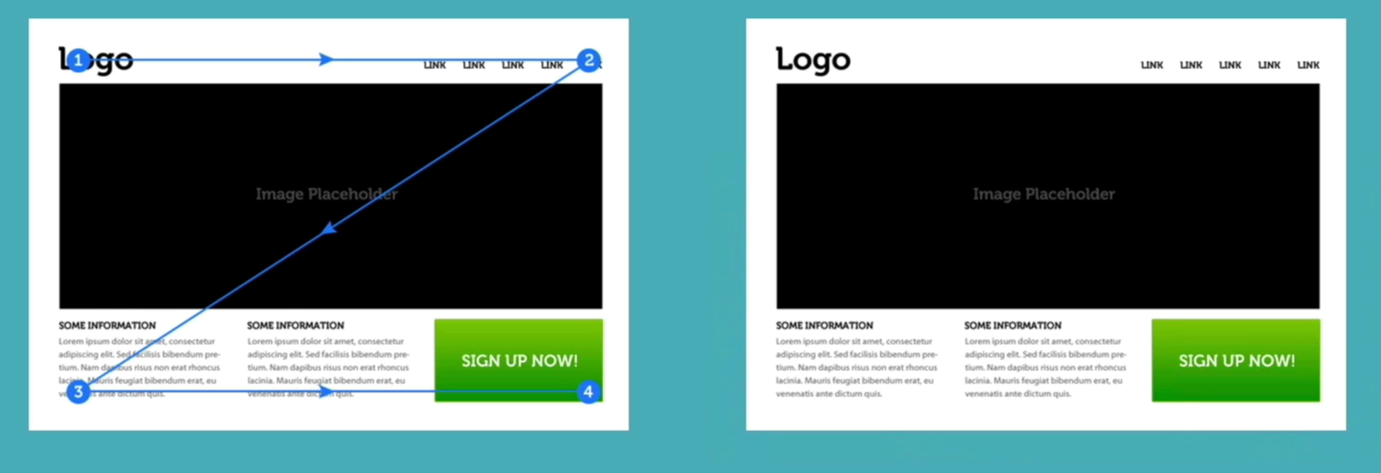
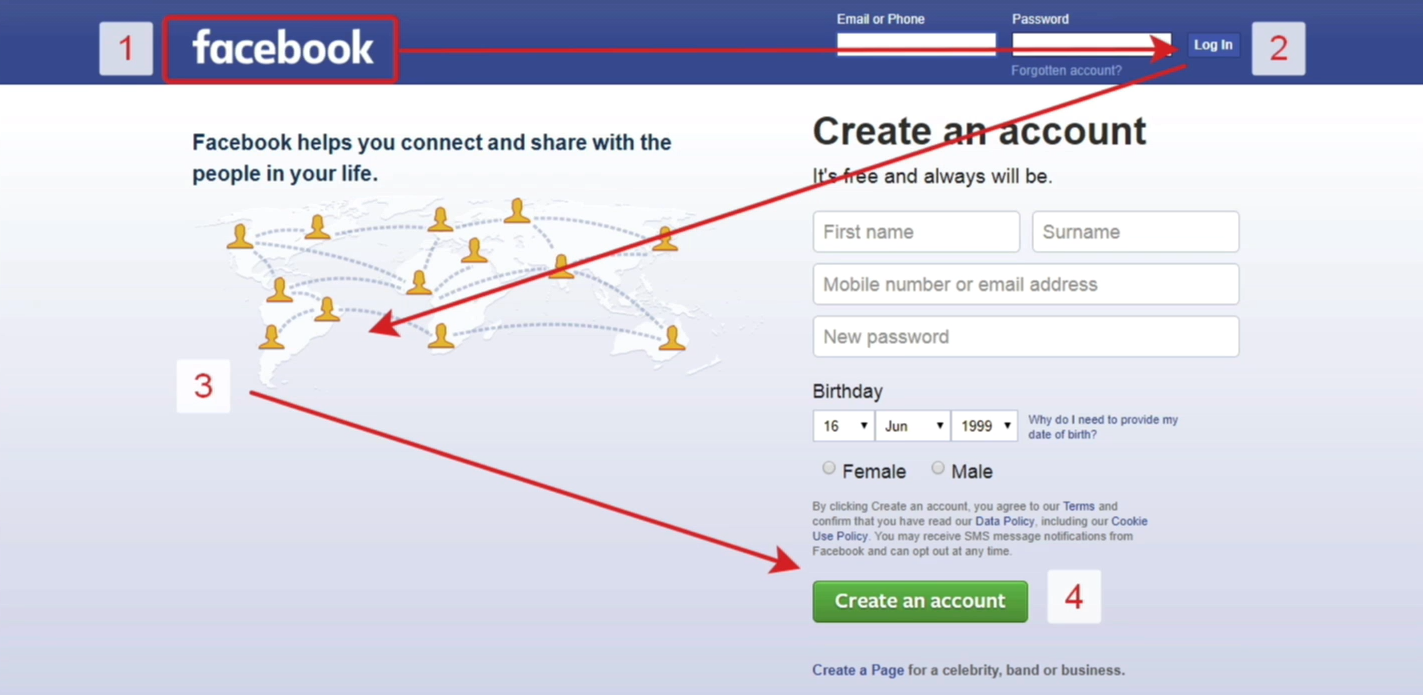
# F pattern


# The Z pattern


Finally, consider web & mobile responsive design.
# + Using Canva as design tool
Canva (opens new window) supports slides and mock web making.
