# Javascript
In the beginning, there were Mosaic and Netscape navigator. Throughout the 90s, Internet Explorer won the competition and became the dominant browser. Netscape now became firefox. In 1995, website were mostly html and data had to sent to server for anything to happen. Netscape engineers wanted things to happen without the server. Simple, easy scripting language was made by Brendan Eich just in 10 days. In the beginning it was called typescript, and the microsoft reverse engineered version was called jScript. Europeans decided to standardize it and created ECMA Script. It's called script because its telling the actors(elements) what to do when.


“Any application that can be written in JavaScript, will eventually be written in JavaScript.” — Jeff Atwood
double quotes are preferred when typing text
Javascript consistent writing (opens new window)
typeof() function tells the type.
Learn more about cache.
camelCasing for js variable
for python its usually snake casing.
# Simple string functions
var name = "Keith"
name.length ;
// 5
name.slice(0,1);
//"K"
name.toUpperCase(); // or name.toLoowerCase
//"KEITH"
2
3
4
5
6
7
8
9
10
11
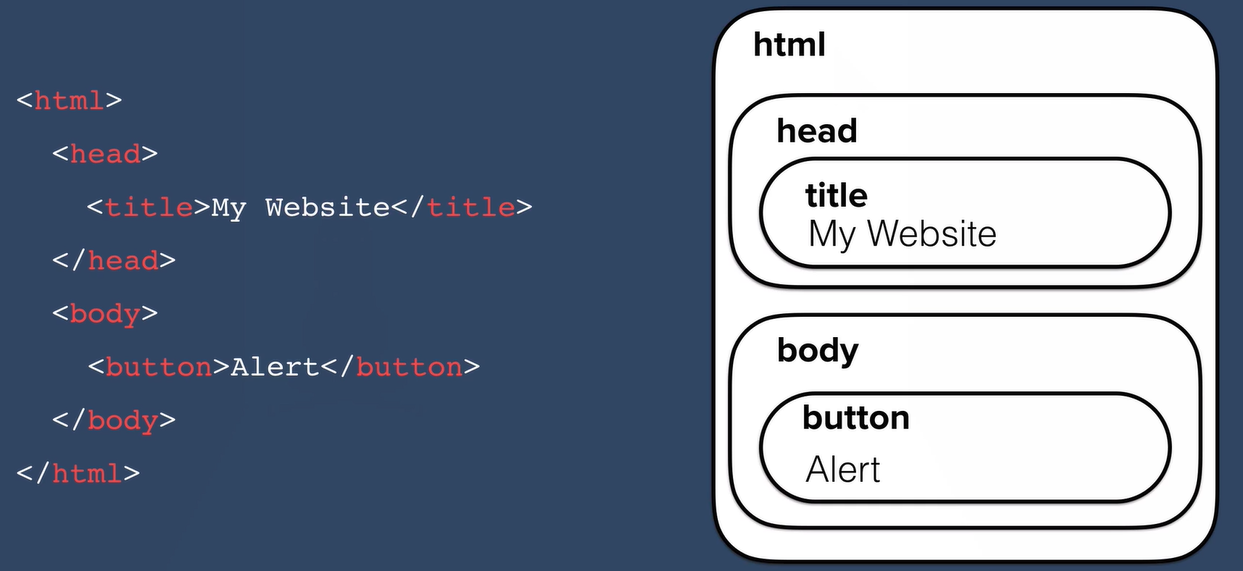
# Document Object Model

Turns the document into objects.
# CSS vs Javascript
When trying do modify css using js, you must access it using DOM.style.properties. One huge difference is you must use camelCasing as property name although css uses ke-bab casing. Other thing to notice is values must be represented as strings. In CSS, the values aren't written in quotes. But in js, they must inside quotes.
//CSS
element{
font-size:12;
}
//Javascript
element.style.fontSize="12"
//CSS
element{
visibility : hidden
}
//Javascript
element.style.visibility="hidden"
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# Attribute vs Property
I hear attributes and properties, but what is the difference? ref : javascript.info (opens new window)
In it's simplest explanation, it's attribute when HTML and property when DOM. When the browser loads the page, it reads(='parses') the HTML and generates DOM objects. Most standard HTML attributes automatically become properties of DOM objects.
But it's not on 1:1 basis.
- Attributes are not case-sensitive but properties are case-sensitive
- Properties can be functions
- Only standard attributes can be turned into DOM properties.
- But you can use elem.hasAttribute() / elem.getAttribute() / elem.setAttribute() etc to modify attributes.
# Constructor
Equivalent to python's class
function Person(name, age){
this.name = name
this.age = age
}
var person = new Person(Keith, 29)
// don't forget you need `new` when making a new object.
2
3
4
5
6
7
8
# textContents vs innerText vs innerHtml
Similar but different, how?
<div id="mylinks">
This is my <b>link collection</b>:
<ul>
<li><a href="www.borland.com">Bye bye <b>Borland</b> </a></li>
<li><a href="www.microfocus.com">Welcome to <b>Micro Focus</b></a></li>
</ul>
</div>
2
3
4
5
6
7
browser.DomElement("//div[@id='mylinks']").GetProperty("textContents")
//This is my link collection:
browser.DomElement("//div[@id='mylinks']").GetProperty("innerText")
// This is my link collection:Bye bye Borland Welcome to Micro Focus
browser.DomElement("//div[@id='mylinks']").GetProperty("innerHtml")
// This is my <b>link collection</b>:
// <ul>
// <li><a href="www.borland.com">Bye bye <b>Borland</b></a></li>
// <li><a href="www.microfocus.com">Welcome to <b>Micro Focus</b></a></li>
// </ul>
2
3
4
5
6
7
8
9
10
11
12
# Higher order function and Callback function
document.addEventListener("keypress", handleKey);
function handleKey(event){
console.log(event)
}
2
3
4
5
- In this case, addEventListener is the higher order function because it contains another function as its parameter
- handleKey is called the callback function because its waiting for another function to finish and gets called back.
- There are a number of events that can happen on a browser, check here (opens new window)
addEventListener's first parameter checks whether it matches with the event.- if (event.eventType === "keypress"){handleKey(event)}
# setTimeout
// anonymous function
setTimeout(function(){
elementclassList.toggle("classname");
}, 1000)
2
3
4
5
6
# Arrow function
// Traditional Function
function (a){
return a + 100;
}
// Arrow Function Break Down
// 1. Remove the word "function" and place arrow between the argument and opening body bracket
(a) => {
return a + 100;
}
// 2. Remove the body brackets and word "return" -- the return is implied.
(a) => a + 100;
// 3. Remove the argument parentheses
a => a + 100;
// Traditional Function
function bob (a){
return a + 100;
}
// Arrow Function
let bob = a => a + 100;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
- important difference is the scope is different.
# this
# strict mode
Related to why this but don't understand yet.
# notes
- charset utf-8 meaning
← CORS Async and await →
